Ensine uma Criança

Atividades divertidas e uma jornada de aprendizado em tecnologia para crianças e adolescentes, usando Scratch.

Pegue o Ônibus
Módulo: 0 - Introdução
Atividade: 2 - Pegue o Ônibus
Projeto pronto: contém spoilers
Pra começar, abra o link do material clicando no nome da atividade aqui em cima e comece pela introdução.
Siga os passos do material e acompanhe cada etapa da atividade nos tópicos abaixo que se aprofundam, contém dicas dicas ou considerações.
Introdução
Veja como o projeto final pode ficar clicando na bandeira verde.
Você vai ver que sim, é possível fazer animações com código!
Crie o cenário do teu ônibus
Você pode fazer um Remix do projeto inicial ou criar um novo.
Após adicionar o cenário e o ônibus, você vai conhecer o mais importante bloco do Scratch.
É um bloco do tipo Evento (aqueles que são o início de todos os trechos de código).
O bloco é: quando (bandeira verde) for clicado
Esse bloco vai dizer o que acontece quando iniciarmos o jogo. A bandeira verde é como um botão de “iniciar jogo”, ou “start game”.
Todos os blocos que estiverem encaixados abaixo desse bloco serão executados de cima pra baixo assim que o jogador clicou na bandeira verde.
Posição
Depois que você posicionar o ônibus, procure no painel do ator na direita e use o X e Y mostrados pra adicionar o bloco Vá para x ... y ... abaixo do nosso bloco inicial.
Esse bloco serve pra colocarmos o ator (ônibus) no seu lugar sempre que o jogo começar. Isso é a mesma coisa que colocar as peças do tabuleiro no lugar correto antes de começar uma partida.
Siga esse links pra entender mais:
O Gato Scratch alcança o ônibus
Ponha o Gato Scratch em sua posição inicial
Assim como colocamos o ônibus no lugar correto quando iniciarmos o jogo, vamos colocar o Gato Scratch, nosso segundo ator, utilizando o bloco Vá para x ... y .... Os números de X e Y são informados pelo material e vão fazer com que o Gato Scratch comece no lado inferior direito do palco.
Pra melhorarmos nossa animação, vamos fazer com que o gato olhe para o lado que está andando, e pra fazermos isso, vamos usar o conceito de direção.
Naturalmente, mudar a direção vai girar nosso ator, e não é esse comportamento que queremos. Nossa intenção é que o gato olhe pra direita ou pra esquerda, sem girar. Por causa disso, o material nos instrui a trocar o modo de direção do gato para esquerda ou direita.
💡 Experimente mudar a direção girando o ponteiro de direção em diferentes modos de direção
Fazendo a animação
Nesse trecho do material, você vai aprender a utilizar os blocos de repetição pra criar animações. O truque vai ser mover nosso ator um pouco de cada vez, dando a ilusão de movimento.
Pra trazer mais realidade corrida do gato, o material nos instrui como usar o bloco Próxima fantasia pra fazer o gato mexer os braços.
No final dessa seção, você vai usar os blocos mostre e esconda pra dizer que o gato deve estar visível no começo do jogo, e desaparecer ao terminar a animação.
Siga esse links pra entender mais:
O hipopótamo alcança o ônibus voando
Nessa seção da atividade, vamos adicionar um novo ator, o hipopótamo.
Os blocos referentes ao posicionamento, movimento, e troca de fantasia, serão como fizemos no ator anterior, com uma pequena diferença:
A direção do hipopótamo vai se comportar de forma diferente e vai fazer com que o ator “olhe” para algum alvo. Nesse caso, ele vai “olhar” pro ônibus usando o bloco aponte para ....
O ônibus parte
Aqui somos apresentados a um novo bloco de evento: quando [cronômetro] > ....
Nossa intenção aqui é que algo aconteça depois de 4 segundos que o jogo começar. Nesse caso, o ônibus começar a se mover.
Essa seção também apresenta uma forma diferente de movimentarmos um ator, com o bloco deslize por ... segs. até .... Não esqueça de adicionar o bloco esconda pra fazer com que o ônibus suma ao chegar em seu destino.
Assim como nossos outros atores, queremos que o ônibus esteja na posição correta e preparado pra ser animado quando o jogo começar. Por causa disso, somos instruidos a definir algumas coisas quando a bandeira verde for clicada:
- Definir a posição inicial (
vá para ...) - Colocar o ônibus no plano de fundo (
vá para a camada de trás) - Definindo a cor do ônibus (
defina o efeito [cor] como ...) - Exibindo o ônibus no palco (
mostre)
💡 Essas definições que fizemos quando o jogo começa são como arrumar as peças de um jogo de tabuleiro antes de começar a jogar
Siga esse links pra entender mais:
Perdendo o ônibus
Aqui, vamos simular uma situação onde o gato não consegue alcançar o ônibus.
Uma das formas de fazer isso é usarmos um bloco de controle chamado espere ... seg.
Esse bloco faz apenas uma coisa: aguarda um período de tempo até que o próximo bloco seja executado.
Essa seção te instrui a adicionar blocos de espere ... seg durante a animaçãodo gato para que ele fique mais lento e não consiga alcançar o ônibus.
Mudando o destino
Agora deixe suas habilidades artisticas fluírem: desenhe na fantasia do ônibus do jeito que preferir.
💡 Esse é o seu universo, então não prenda sua imaginação na hora de mudar a fantasia
Reflexão
Aproveite essa seção pra testar seus conhecimentos. Você pode tentar quantas vezes quiser, então não tenha medo de errar!
Melhore o seu projeto
Explore ainda mais a ferramenta e tente adicionar novos atores com diferentes tipos de movimento!
O bloco defina é uma ótima forma de evitar repetições no código.
Imagine o seguinte exemplo:

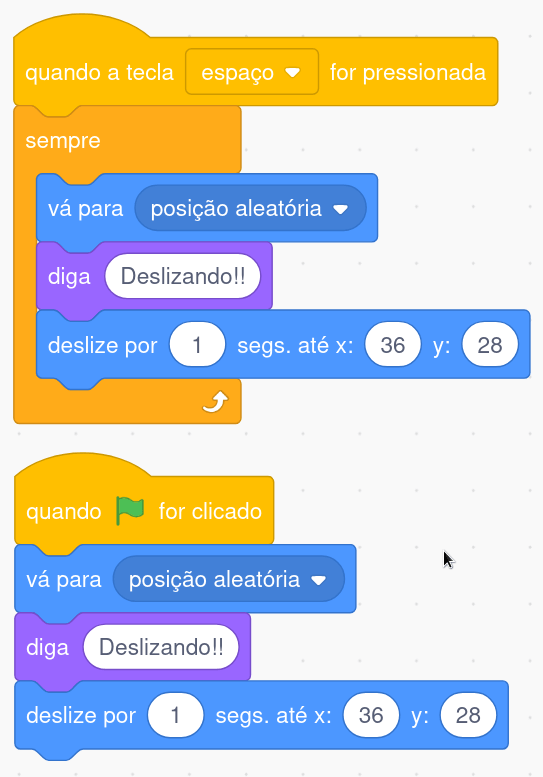
Se eu precisar tricar a frase "Deslizando!" pra outra coisa, vou precisar mudar em dois lugares.
Agora, imagine se o projeto cresce, e isso é copiado pra outros lugares do código.
Apesar de compreensível, podemos deixar o código mais fácil de mudar e entender usando o bloco defina!
Pra fazer, procure nos blocos de código a seção Meus Blocos, e clique no botão Criar um bloco. Você poderá dar um nome pra ele - procure dar um nome de fácil compreensão.
Esse bloco é um bloco de topete, mas ele é diferente dos outros, pois é uma forma especial de declarar uma informação.
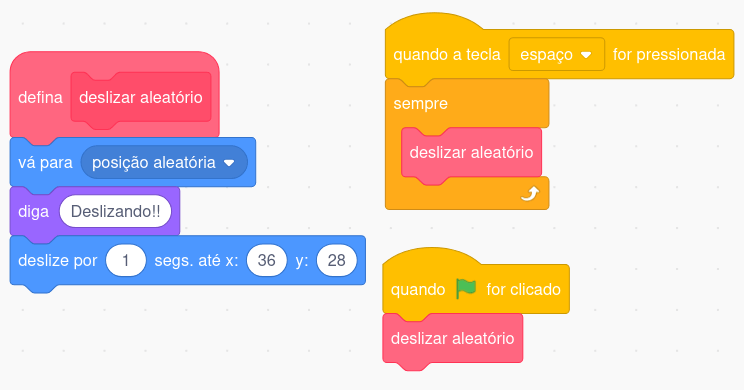
Veja como ficaria o exemplo anterior se usarmos o bloco defina:

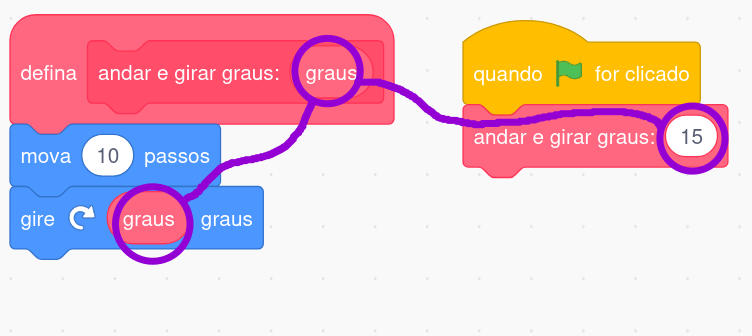
Além disso, nosso bloco pode ter entradas, que são os “espaços em branco” que podem ser preenchido:

Essas “entradas” nos permitem usar o bloco com alguns valores. O bloco vá para x ... y ..., por exemplo, nos permite escolher as posições que o ator vai.
Quando criamos uma entrada no nosso bloco, ganhamos uma “variável especial”, que podemos usar dentro do bloco defina. Essa variável vai conter o valor colocado quando o bloco for usado:

Variáveis são uma forma de guardarmos algo na memória pra não esquecermos.
Você já precisou anotar alguma coisa pra não esquecer? Nosso computador precisa fazer isso o tempo todo!
Uma variável no Scratch é como uma gaveta, mas é uma gaveta peculiar, já que ela só guarda uma coisa de cada vez.
Essa coisa pode ser um número ou texto, e podemos mexer nessa gaveta desde que sigamos a única regra: cada gaveta só guarda uma coisa:

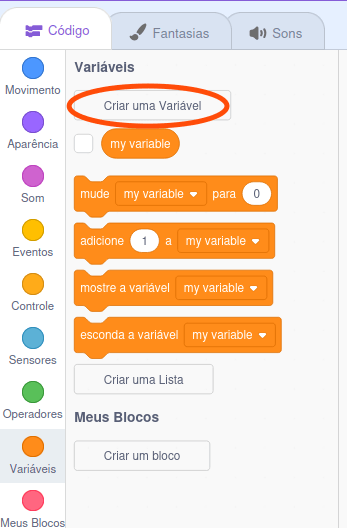
Pra criar uma variável no Scratch, basta ir até a seção Variáveis e clicar em Criar uma variável:

Quando criar, você deve escolher um nome pra ela, e esse nome é como se fosse uma etiqueta que colamos pra identificar o conteúdo:

No exemplo acima, temos uma variável com o nome nome do jogador e nela está guardado o nome Natalia
O Scratch nos permite gerenciar nossas gavetas com os seguintes blocos:
mude <variável> para ...: substitui o que está dentro da gaveta por um valor novo;adicione ... a <variável>: acrescenta (ou subtrai, com valores negativos) um valor ao número que está na gaveta;mostre/esconda a variável ...: exibe ou esconde as variáveis no painel do jogo
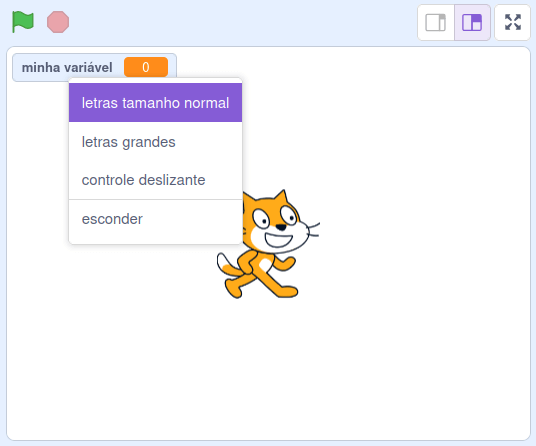
As variáveis podem ou não ser vistas pelo jogador. Você pode usar os blocos de mostrar/esconder acima, ou interagir com as variáveis diretamente pelo painel. Experimente clicar com o botão direito sobre uma delas:

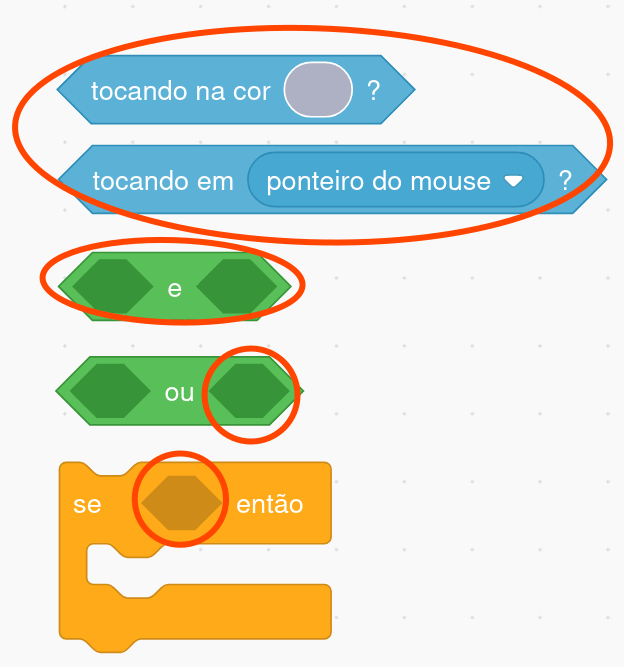
Você já deve ter visto alguns blocos ou encaixes com o formato de hexágono:

Nós chamamos esses blocos de condições, e essas condições podem ser mentira ou verdade.
Os encaixes hexagonais são como detectores de mentira: eles recebem uma condição e escolhem o que vão fazer com ela.
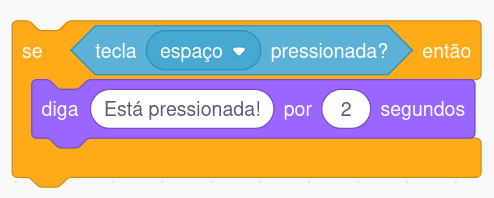
O bloco se ... então, por exemplo, abraça seus blocos-filho e só os executa quando a condição for verdade. Ele é como uma mamãe-coruja protegendo seus filhos das mentiras do mundo.
No exemplo abaixo, temos uma condição com esse bloco, e os blocos de dentro só vão ser executados caso a tecla espaço esteja pressionada:

Ao longo das atividades, vamos ver juntos outras formas de usar nossos blocos detectores de mentira pra controlarmos a lógica dos nossos jogos.
Além disso, o Scratch também possui operadores lógicos, que nos ajudam a combinar condições ou manipular verdades.
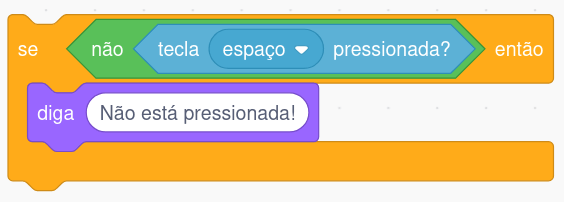
O operador não ..., por exemplo, transforma uma mentira em uma verdade:

Essa é a lista de operadores lógicos nas condições:
| Operador | Descrição |
|---|---|
não ... | Inverte uma condição |
... ou ... | Verdade se ao menos uma das condições forem verdade |
... e ... | Verdade apenas se ambas as condições forem verdade |
O Scratch tem um relógio interno que começa a contar quando você clica na bandeira verde pela primeira vez.
O valor desse cronômetro pode ser usado em inúmeros lugares em seu formato arredondado, na seção de “Sensores”:

Perceba o formato dele: esses cantos arredondados nos permitem colocá-lo em qualquer lugar onde podemos digitar um número ou texto.
Além disso, também podemos usar o bloco Zerar cronômetro pra voltar o contador pra zero. Lembre de sempre adicioná-lo após o Quando a bandeira verde for clicada.
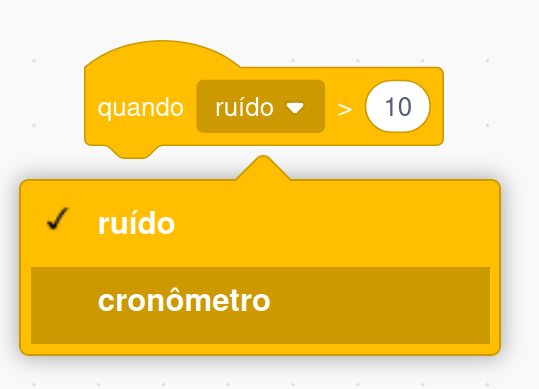
Existe também um bloco de início (topete) que ativa blocos de código a partir de um determinado tempo: Quando ... > ...

Ele está na seção de “Eventos” e pode estar configurado para “ruído”.
Atores são todas as pessoas e objetos com algum tipo de comportamento dentro do jogo. Sem eles, nosso jogo seria apenas um palco vazio.
Os atores são feito de três coisas:
Um ator pode ter múltiplas fantasias e sons, e através do código, você pode manipulá-los da forma que quiser, por exemplo:
- Trocar de uma fantasia pra outra;
- Emitir um som;
- Mostrar um balão de fala;
- Aplicar efeitos nas fantasias.
Código é o que dá vida a tudo. Ele serve para trocarmos de fantasia ou cenário - Também pode nos ajudar a emitir sons e movimentar atores.
Ele é composto por blocos de diferentes tipos, listados no painel esquerdo da aba código.
Blocos podem ser encadeados formando trechos de código (ou scripts), que são executados em sequência, de cima para baixo.
💡 Todos os trechos de código vão começar a partir de um bloco do tipo evento que começa com
quando....
Você pode testar o funcionamento de blocos ou trechos de código clicando sobre eles.
Fantasias são os visuais dos atores, que por sua vez, podem ter múltiplas fantasias.
Elas são gerenciadas através da aba fantasias, onde você pode criar, remover, editar e renomear fantasias.
Você vai precisar delas quando for fazer coisas como:
- Trocar a roupa de um personagem;
- Fazer com que um personagem faça uma careta;
- Fazer uma pose com o personagem.
Esses são os blocos relacionados com fantasias de um ator:
mude para a fantasia: troca a fantasia do ator para a fantasia selecionada. Você pode nomear fantasias pra facilitar o uso desse bloco;próxima fantasia: troca a fantasia do ator para a próxima fantasia na sequencia de fantasias, seguindo a ordem. Pode ser útil para animar um ator;mude ... ao efeito ...: aumenta ou diminui intensidade ao efeito de uma fantasia. Efeitos são como filtros de imagem de redes sociais e são controlados por intensidade, um valor de 0 até 200;defina o efeito ... como ...: Ao invés de aumentar ou diminuir, define o a intensidade do efeito da fantasia selecionadoçremova os efeitos gráficos: Remove todos os efeitos gráficos da fantasia
💡 O ator sempre usará a última fantasia selecionada na aba fantasias, portanto, é uma boa prática você usar o bloco
mude para a fantasia [fantasia inicial]pra garantir que o ator sempre terá a fantasia correta no início do jogo.
Sons representam todo o tipo de voz, barulho, efeito ou música que um ator ou cenário podem emitir.
São gerenciados através da aba Sons, onde podem ser adicionados, removidos, editados e renomeados.
Os sons são úteis quando você quiser fazer coisas como:
- Tocar um som de instrumento;
- Colocar um trecho de música em repetição;
- Adicionar um efeito sonoro ao capturar uma moeda;
- Fazer seu personagem falar algo em voz alta.
Esses são os blocos que controlam os sons:
toque o som ... até o fim: Toca um som e aguarda até o fim antes de passar para o próximo bloco;toque o som ...: Toca um som, mas ao invés de aguardar até o fim, passa imediatamente para o próximo bloco;pare todos os sons: Para de tocar todos os sons que estão tocando imediatamente;mude ... no efeito ...: Adiciona ou diminui a intensidade de um efeito no som. Efeitos de sons são controlados assim como os efeitos de fantasias;mude o efeito ... para ...: Define a intensidade do efeito do som, de 0 até 200;remova os efeitos sonoros: Remove todos os efeitos sonoros do som;mude o volume em: Aumenta ou diminui o volume dos sons;mude o volume para ...%: Ao invés de aumentar ou diminuir o volume, define para um valor de 0 até 100%.
💡 O volume individual de um som pode ser alterado na aba sons. Se achar que os sons de seu jogo estão altos de uma forma geral, utilize o bloco
mude o volume para ...%no início do jogo para um valor mais agradável.
A principal parte da nossa peça de teatro é o palco. Sem ele, não haveria lugar para os atores existirem.
Assim como atores, Palcos possuem:
Todos os jogos possuem um palco, mesmo que ele tenha apenas um cenário em branco.
A primeira coisa importante sobre cenários é que eles são exatamente como fantasias.
Como palcos não usam fantasias, usamos o nome cenário.
Você pode ter vários cenários em um palco para fazer coisas como:
- Trocar a cor do céu de um jogo;
- Ter múltiplas fases (níveis) em um jogo;
- Ter um jogo com fundo animado;
Todos os atores o Scratch possuem uma posição. Ela diz qual lugar do palco nosso ator está.
Pra posicionar o ator horizontalmente, usamos o x. Verticalmente, usamos o y.
Quanto maior o x, mais o ator fica à direita
Quanto maior o y, mais o ator sobe
Pra facilitar o entendimento, podemos comparar esse conceito com outros jogos que usam o plano cartesiano:
- Xadrez: onde os números são o
ye as letras são ox; - Batalha Naval: letras são o
ye os números são ox;
💡 Pensem em alguns
xeye adivinhe onde eles ficariam no quadro acima
Alguns blocos de código que controlam o posicionamento:
mova ... passos: anda passos na direção que o ator está olhandová para x: ... y: ...: teletransporta o ator pra uma posição exatavá para ...: teletransporta o ator pra outro ator, mouse ou aleatoriomude x/y para ...: teletransporta o ator em apenas um eixoadicione ... a x/y: acrescenta ou diminui a posição de apenas um eixo
Camadas
Atores podem ficar na frente ou atrás de uns aos outros, e esse comportamento pode ser controlado.
Um ator pode ser trazido pra frente (mais perto da câmera), ou enviado pra trás com os blocos do tipo Aparência:
vá para a camada ...: coloca um ator em frente a tudová para ... ... camadas: move camadas pra trás ou pra frente
Os atores não precisam sempre olhar pro mesmo lado, desde que a gente controle sua direção.
A direção de um ator pode ser controlada manualmente pelo painel de atores à direita, ou através de códigos.
Quando a direção é alterada, o ator vai mudar sua orientação de acordo com o estilo de rotação:
rotação completa: o ator vai girar como se fosse o ponteiro de um relógioesquerda/Direita: o ator não gira, ele apenas olha pra um lado, ou para outronão gire: nada acontece ao mudar a direção
💡 Você pode alterar o estilo de rotação com os ícones logo abaixo do círculo de controle da direção
Esses são os blocos de código relacionados à direção:
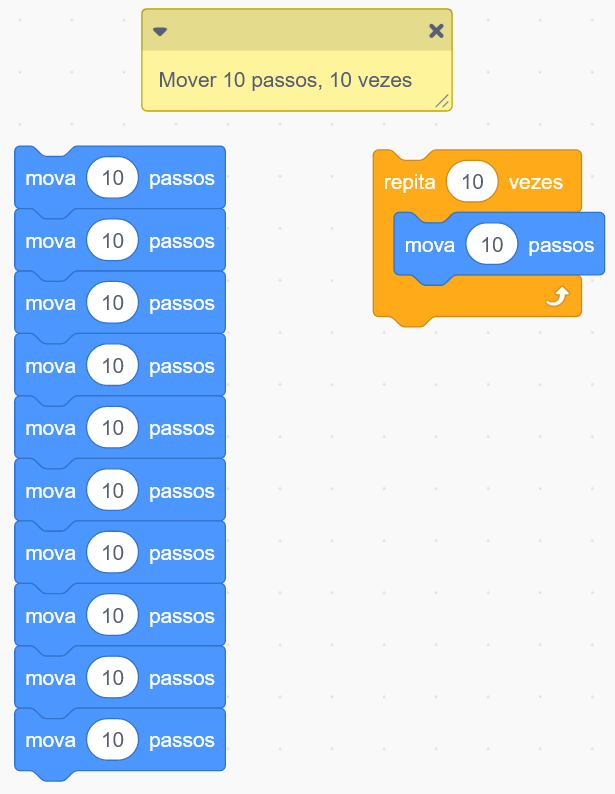
Dentro do código de atores, é possível usar um recurso de controle chamado repetição ou loop.
Esse bloco nos permite repetir trechos de código sem precisarmos adicionar mais blocos do mesmo tipo:

Além de simplificar nosso código, esse bloco também nos permitirá repetir blocos sem precisar inicialmente saber a quantidade de repetições a serem feitas.
Animações em jogos são feitas da mesma forma que animações eram feitas em papel:

As linhas do desenho se mexem um pouco de cada vez, nos dando a impressão de que estão em movimento.
Pra simular esse mesmo comportamento utilizando Scratch, vamos usar blocos de repetição.
Dentro dos blocos de repetição, vamos colocar blocos que fazem nosso ator se mover, por exemplo:
mova ... passosadicione ... a Xpróxima fantasia
Quando estiver animando, você pode controlar os valores dos blocos de repetição e movimento pra testar diferentes velocidades e distâncias:
com os valores a serem alterados marcados](/conceitos/imagens/animacao.png)
O número no bloco mova ... passos vai dizer a velocidade da animação. Se multiplicarmos os dois números, temos a distância total que o ator vai se deslocar.
Deslizando
Em algumas situações, você pode preferir definir o destino do movimento diretamente ao invés de repetir um movimento rapidamente. Nesses casos, use os blocos deslize por ... segs. até ....
Com ele, você pode escolher um destino através de coordenadas, ou até mesmo a posição de outro ator.
Esse bloco não exige o uso de blocos de repetição.
Há um tipo de bloco especial que determina o começo de um script (conjunto de blocos). Nós os chamamos carinhosamente de “Blocos de topete”.
Esses blocos têm um desenho especial curvado na parte de cima, identificando que não há outro bloco que ficará acima dele.
Eventos servem pra iniciarmos scripts quando coisas acontecem, por exemplo:
- O jogo iniciou
- Uma tecla foi pressionada
- Um tempo no cronômetro foi atingido
O evento de início de jogo (quando bandeira verde for clicado) deverá aparecer em todos os jogos que você criar.