Ensine uma Criança

Um roteiro pra te ajudar a guiar o aprendizado de uma criança em tecnologia, usando Scratch.
3 - Encontre o Bug
Módulo: 0 - Introdução
Atividade: 3 - Encontre o Bug
Projeto pronto: contém spoilers
💡 Sabia que o primeiro bug de computador era um inseto (bug em inglês) de verdade? Ele foi encontrado e registrado por Grace Hopper , uma das pessoas mais influentes na história da computação.
Na atividade de hoje, vamos fazer um jogo de “esconde-esconde”: o jogador vai ter que procurar com muita atenção na tela um inseto escondido.
Primeiro, clique no link ali em cima pra começar a atividade e siga os passos do material.
Essas são as dicas de cada um dos capítulos da atividade:
Tela Inicial
O material dessa aula vai te recomendar começar o projeto a partir de um projeto inicial que eles dão o link, mas isso não é necessário.
Então, crie seu novo projeto pois vamos fazer nosso próprio, do zero!
A ideia desse jogo é termos vários planos-de-fundo e alternarmos entre eles. O material vai sugerir planos de fundo específicos, mas você pode escolher o que quiser!
O material sugere que você escreva um texto por cima da imagem do cenário, então escolha o primeiro cenário pra ser a tela inicial do seu jogo.
Seu ator também não precisa ser necessariamente um inseto! Tente algum outro animal ou objeto que você goste.
Primeiro nível
Cada nível do jogo vai ser um novo cenário, e o inseto vai estar escondido em um lugar diferente.
Pra cada nível, vamos escolher qual vai ser nosso cenário, tamanho, e posição do nosso inseto.
Capriche quando for escolher o som que vai tocar quando o jogador encontrar o inseto!
A distração do papagaio
Aqui é a primeira vez que vemos o bloco Defina o estilo de rotação para ....
Esse bloco serve pra controlar como nosso ator vai se comportar quando girarmos a imagem dele.

Essa configuração pode ser feita pelo próprio painel de atores:

O papagaio deve ficar voando pela tela, assim como o logo DVD em televisões antigas:

Por isso, definimos um ângulo de rotação e, para sempre, andamos “pra frente”, girando ao tocar na borda.
Segundo nível
O processo pra fazer o segundo nível é objetivo:
- Criar um novo cenário no palco
- No ator do inseto, adicionar o bloco de código que diz a posição e tamanho que ele deve ficar naquele cenário
Quero enfatizar uma dica que o material dá:
- Antes de reposicionar o inseto, desconecte os blocos do
Quando este ator for clicadopra eles não serem executado quando você clicar no inseto pra trocar ele de lugar
Tela final
Aqui, o material sugere usar o mesmo cenário da tela de início, porém, agora vai te instruir a escrever uma mensagem diferente de fim de jogo.
A novidade que vemos aqui é o cronômetro, ele é uma variável especial que contém o tempo que o jogo está rodando! Só não esqueça de Zerar o cronômetro sempre que o jogo começar!
Atores são todas as pessoas e objetos com algum tipo de comportamento dentro do jogo. Sem eles, nosso jogo seria apenas um palco vazio.
Os atores são feito de três coisas:
Um ator pode ter múltiplas fantasias e sons , e através do código , você pode manipulá-los da forma que quiser, por exemplo:
- Trocar de uma fantasia pra outra;
- Emitir um som;
- Mostrar um balão de fala;
- Aplicar efeitos nas fantasias.
Código é o que dá vida a tudo. Ele serve para trocarmos de fantasia ou cenário - Também pode nos ajudar a emitir sons e movimentar atores .
Ele é composto por blocos de diferentes tipos, listados no painel esquerdo da aba código.
Blocos podem ser encadeados formando trechos de código (ou scripts), que são executados em sequência, de cima para baixo.
💡 Todos os trechos de código vão começar a partir de um bloco do tipo evento que começa com
quando....
Você pode testar o funcionamento de blocos ou trechos de código clicando sobre eles.
Fantasias são os visuais dos atores, que por sua vez, podem ter múltiplas fantasias.
Elas são gerenciadas através da aba fantasias, onde você pode criar, remover, editar e renomear fantasias.
Você vai precisar delas quando for fazer coisas como:
- Trocar a roupa de um personagem;
- Fazer com que um personagem faça uma careta;
- Fazer uma pose com o personagem.
Esses são os blocos relacionados com fantasias de um ator:
mude para a fantasia: troca a fantasia do ator para a fantasia selecionada. Você pode nomear fantasias pra facilitar o uso desse bloco;próxima fantasia: troca a fantasia do ator para a próxima fantasia na sequencia de fantasias, seguindo a ordem. Pode ser útil para animar um ator;mude ... ao efeito ...: aumenta ou diminui intensidade ao efeito de uma fantasia . Efeitos são como filtros de imagem de redes sociais e são controlados por intensidade, um valor de 0 até 200;defina o efeito ... como ...: Ao invés de aumentar ou diminuir, define o a intensidade do efeito da fantasia selecionadoçremova os efeitos gráficos: Remove todos os efeitos gráficos da fantasia
💡 O ator sempre usará a última fantasia selecionada na aba fantasias, portanto, é uma boa prática você usar o bloco
mude para a fantasia [fantasia inicial]pra garantir que o ator sempre terá a fantasia correta no início do jogo.
Sons representam todo o tipo de voz, barulho, efeito ou música que um ator ou cenário podem emitir.
São gerenciados através da aba Sons, onde podem ser adicionados, removidos, editados e renomeados.
Os sons são úteis quando você quiser fazer coisas como:
- Tocar um som de instrumento;
- Colocar um trecho de música em repetição;
- Adicionar um efeito sonoro ao capturar uma moeda;
- Fazer seu personagem falar algo em voz alta.
Esses são os blocos que controlam os sons:
toque o som ... até o fim: Toca um som e aguarda até o fim antes de passar para o próximo bloco;toque o som ...: Toca um som, mas ao invés de aguardar até o fim, passa imediatamente para o próximo bloco;pare todos os sons: Para de tocar todos os sons que estão tocando imediatamente;mude ... no efeito ...: Adiciona ou diminui a intensidade de um efeito no som. Efeitos de sons são controlados assim como os efeitos de fantasias;mude o efeito ... para ...: Define a intensidade do efeito do som, de 0 até 200;remova os efeitos sonoros: Remove todos os efeitos sonoros do som;mude o volume em: Aumenta ou diminui o volume dos sons;mude o volume para ...%: Ao invés de aumentar ou diminuir o volume, define para um valor de 0 até 100%.
💡 O volume individual de um som pode ser alterado na aba sons. Se achar que os sons de seu jogo estão altos de uma forma geral, utilize o bloco
mude o volume para ...%no início do jogo para um valor mais agradável.
A principal parte da nossa peça de teatro é o palco. Sem ele, não haveria lugar para os atores existirem.
Assim como atores , Palcos possuem:
Todos os jogos possuem um palco , mesmo que ele tenha apenas um cenário em branco.
A primeira coisa importante sobre cenários é que eles são exatamente como fantasias .
Como palcos não usam fantasias, usamos o nome cenário.
Você pode ter vários cenários em um palco para fazer coisas como:
- Trocar a cor do céu de um jogo;
- Ter múltiplas fases (níveis) em um jogo;
- Ter um jogo com fundo animado;
Todos os atores o Scratch possuem uma posição. Ela diz qual lugar do palco nosso ator está.
Pra posicionar o ator
horizontalmente, usamos o x. Verticalmente, usamos o y.
Quanto maior o x, mais o ator
fica à direita
Quanto maior o y, mais o ator
sobe
Pra facilitar o entendimento, podemos comparar esse conceito com outros jogos que usam o plano cartesiano:
- Xadrez: onde os números são o
ye as letras são ox; - Batalha Naval
: letras são o
ye os números são ox;
💡 Pensem em alguns
xeye adivinhe onde eles ficariam no quadro acima
Alguns blocos de código que controlam o posicionamento:
mova ... passos: anda passos na direção que o ator está olhandová para x: ... y: ...: teletransporta o ator pra uma posição exatavá para ...: teletransporta o ator pra outro ator, mouse ou aleatoriomude x/y para ...: teletransporta o ator em apenas um eixoadicione ... a x/y: acrescenta ou diminui a posição de apenas um eixo
Camadas
Atores podem ficar na frente ou atrás de uns aos outros, e esse comportamento pode ser controlado.
Um ator pode ser trazido pra frente (mais perto da câmera), ou enviado pra trás com os blocos do tipo Aparência:
vá para a camada ...: coloca um ator em frente a tudová para ... ... camadas: move camadas pra trás ou pra frente
Os atores não precisam sempre olhar pro mesmo lado, desde que a gente controle sua direção.
A direção de um ator pode ser controlada manualmente pelo painel de atores à direita, ou através de códigos.
Quando a direção é alterada, o ator vai mudar sua orientação de acordo com o estilo de rotação:
rotação completa: o ator vai girar como se fosse o ponteiro de um relógioesquerda/Direita: o ator não gira, ele apenas olha pra um lado, ou para outronão gire: nada acontece ao mudar a direção
💡 Você pode alterar o estilo de rotação com os ícones logo abaixo do círculo de controle da direção
Esses são os blocos de código relacionados à direção:
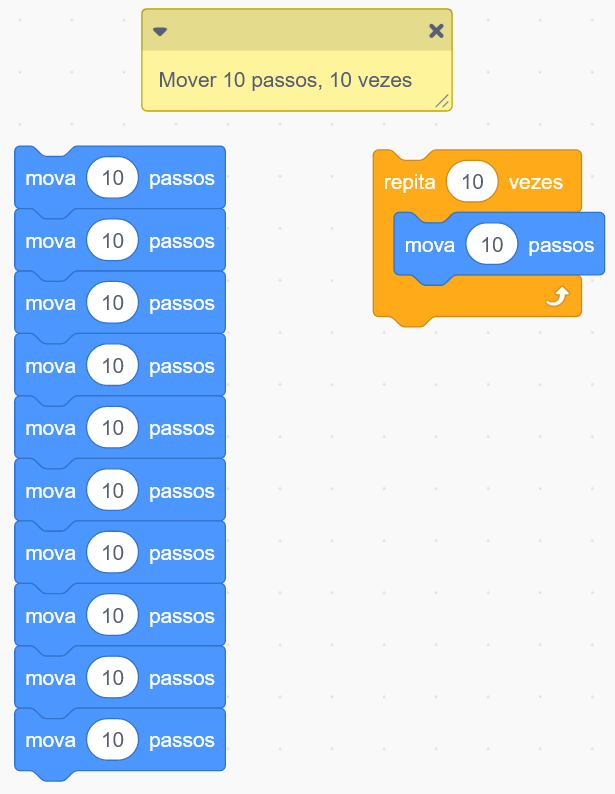
Dentro do código de atores, é possível usar um recurso de controle chamado repetição ou loop.
Esse bloco nos permite repetir trechos de código sem precisarmos adicionar mais blocos do mesmo tipo:

Além de simplificar nosso código, esse bloco também nos permitirá repetir blocos sem precisar inicialmente saber a quantidade de repetições a serem feitas.
Animações em jogos são feitas da mesma forma que animações eram feitas em papel:

As linhas do desenho se mexem um pouco de cada vez, nos dando a impressão de que estão em movimento.
Pra simular esse mesmo comportamento utilizando Scratch, vamos usar blocos de repetição .
Dentro dos blocos de repetição, vamos colocar blocos que fazem nosso ator se mover, por exemplo:
mova ... passosadicione ... a Xpróxima fantasia
Quando estiver animando, você pode controlar os valores dos blocos de repetição e movimento pra testar diferentes velocidades e distâncias:
com os valores a serem alterados marcados](/conceitos/imagens/animacao.png)
O número no bloco mova ... passos vai dizer a velocidade da animação
. Se multiplicarmos os dois números, temos a distância total que o ator
vai se deslocar.
Deslizando
Em algumas situações, você pode preferir definir o destino do movimento diretamente ao invés de repetir um movimento rapidamente. Nesses casos, use os blocos deslize por ... segs. até ....
Com ele, você pode escolher um destino através de coordenadas, ou até mesmo a posição de outro ator.
Esse bloco não exige o uso de blocos de repetição .
Há um tipo de bloco especial que determina o começo de um script (conjunto de blocos).
Esses blocos têm um desenho especial curvado na parte de cima, identificando que não há outro bloco que ficará acima dele.
Eventos servem pra iniciarmos scripts quando coisas acontecem, por exemplo:
- O jogo iniciou
- Uma tecla foi pressionada
- Um tempo no cronômetro foi atingido
O evento de início de jogo (quando bandeira verde for clicado) deverá aparecer em todos os jogos que você criar.